CSS选中文字后改变背景色的方法
墨初 Web前端 2126阅读
在网页中如果用鼠标选择一段文字,其选中的文字的背景色一般都是浏览器默认的。但如果我们想改变CSS选中文字的背景色该如何做呢?下面73so博客变来详细的说一说。
CSS修改鼠标选中文字背景色的方法
想要改变网页中选中文字的背景颜色,需要使用css样式代码中的::selection选择器,此选择器只支持CSS3.
::selection:css3中的选择器,用于匹配元素中被用户选中或处于高亮状态的部份。
注:::selection选择器只支持少些的CSS属性,比如 color,cursor,background,outline.
示例代码:
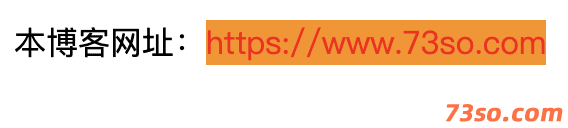
1、CSS修改整个网页鼠标选中文字的颜色
代码:
<style>
::selection {
background:rgb(255, 145, 0);
color:red;
}
/* mozilla firefox(火狐浏览器) */
::-moz-selection {
background:rgb(255, 145, 0);
color:red;
}
</style>
<p>本博客网址:https://www.73so.com</p>
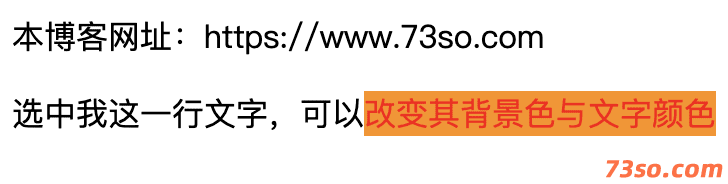
2、指定某个元素中的文字选中后修改其背脊色与文字颜色
<style>
.no::selection {
background:rgb(255, 145, 0);
color:red;
}
/* mozilla firefox(火狐浏览器) */
.no::-moz-selection {
background:rgb(255, 145, 0);
color:red;
}
</style>
<p>本博客网址:https://www.73so.com</p>
<p class="no">选中我这一行文字,可以改变其背景色与文字颜色</p>
以上就是关于利用css样式代码修改文字被鼠标选中的背景色以及文字颜色的方法,感觉有用的话就收藏下吧。
