CSS隐藏number类型input输入框箭头的方法
墨初 Web前端 2748阅读
html页面的input输入框,如果其类型设置为 number ,那么这个输入框在获取到鼠标的焦点时会出现上下的两个剪头。如果我们又想使用number类型的input,又不想其出现两个小箭头该如何做呢?下面就提供了一种里利用CSS样式代码来隐藏input中箭头的方法。
CSS隐藏number类型input输入框的箭头的方法
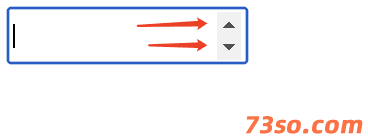
1、number类型input的输入框在浏览器中的默认样式
下面图片中的样式来自Chrome(谷歌)浏览器,其它浏览器中的样式可能有所不同,但都会出现箭头一类的样式。
<input type="number" >

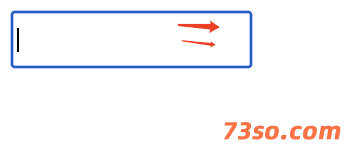
2、CSS 隐藏number类型input输入框中的箭头。

<style>
/* chrome 73so.com */
input::-webkit-outer-spin-button,
input::-webkit-inner-spin-button {
-webkit-appearance: none;
}
/* 火狐浏览器 */
input[type="number"]{
-moz-appearance: textfield;
height: 30px;
line-height: 30px;
}
</style>
<input type="number" > 