js检测浏览器语言的方法
墨初 Web前端 1985阅读
当涉及到多语言国际化的网站时,首次加载页面时就需要根据用户当前的系统语言或浏览器语言来进行相应的语言展示。下面就说一说如何利用js来判断浏览器的语言类型。
navigator 对象
Navigator:对象包含浏览器的有关信息,但要注意的是,navigator对象没有公开标准,不过所有浏览器都支持该对象。
打印 navigator 对象代码:
console.log(navigator);
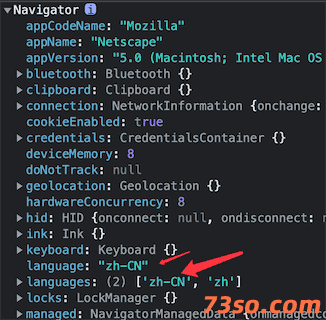
结果如图:

参考上面的截图,navigator 对象的 language 与 languages 属性是来表示当前的语言类型的,而我们平时采取的就是 language 属性的值,来判断用户系统或浏览器的语言的。
js 获取浏览器语言类型的代码
var langtype = navigator.language; console.log(langtype); // zh-CN
js判断繁体语言或简体语言的代码
switch (navigator.language.toLowerCase()) {
case "zh-tw":
alert("中文繁体(中国台湾)");
break;
case "zh-hk":
alert("中文繁体(中国香港)");
break;
case "zh-cn":
alert("中文简体");
break;
default:
alert('其它语言')
break;
}PS:还可以再加入 case 来判断其它的语言,比如英语,日语等。
